-
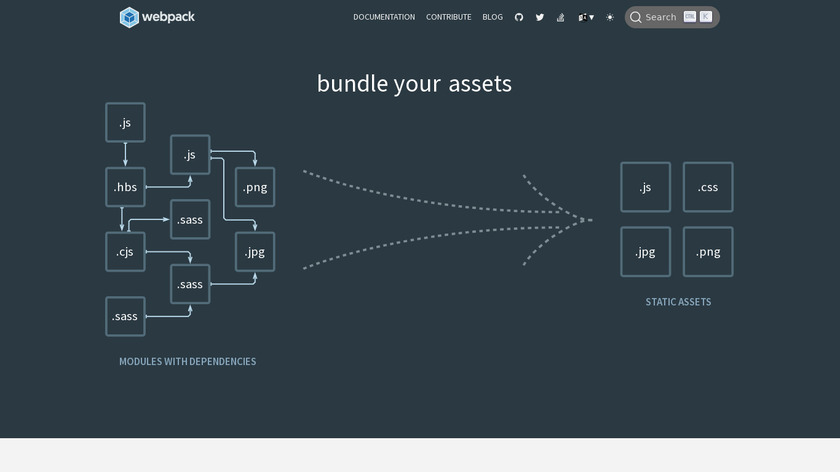
Webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.Pricing:
- Open Source
It is using Webpack for bundling, Redux and Immer for application state management.
#Web Application Bundler #JS Build Tools #Module Bundler 237 social mentions
-
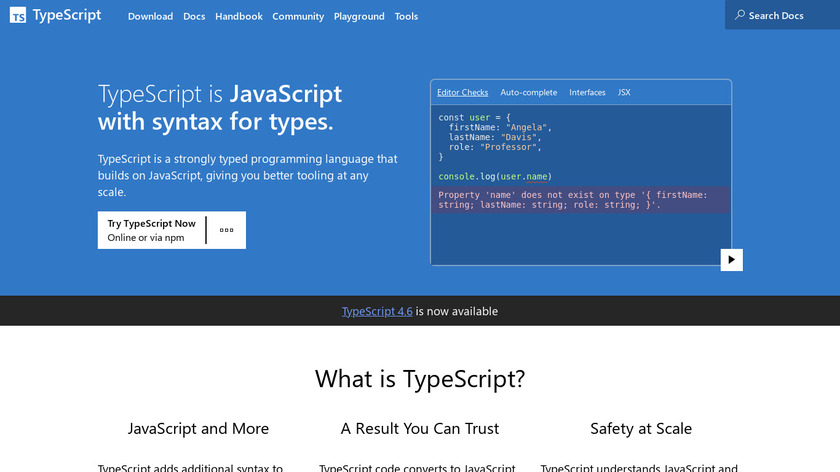
TypeScript allows developers to compile a superset of JavaScript to plain JavaScript on any browser, host, or operating system.Pricing:
- Open Source
The app is built using vanilla Web Components without using any component publishing libraries like Stencil, Lit and so on. The reason being I met with some roadblocks in building a drag-n-drop editor using these libraries. Actually the Crayons Team itself is using Stencil to build the Crayons components using TypeScript and React-like component semantics and finally publish them as platform native Web components and React wrappers for the same. You can find out more about this in the Stencil documentation.
#Programming Language #OOP #Development 26 social mentions
-
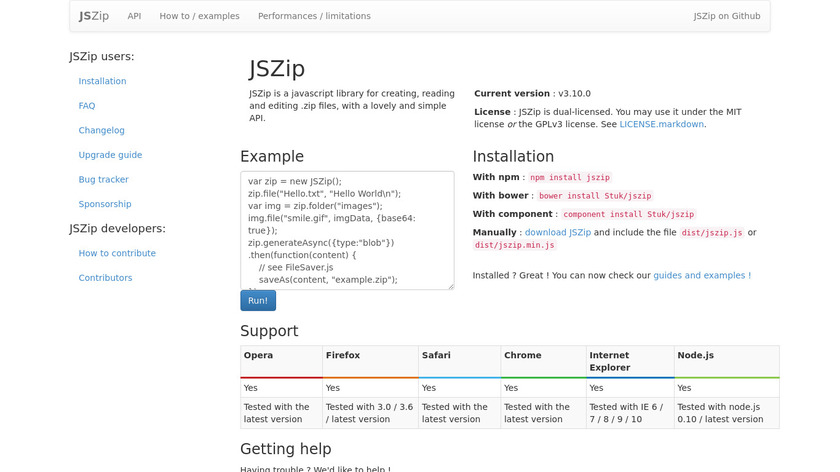
Create .zip files using JavaScript. Provides a simple API to place any content generated by JavaScript into a .zip file for your users.Pricing:
- Open Source
It uses other utility libraries like Lodash, JSZip and SortableJS. JSZip is used to package the user interface markup into HTML files and other required JavaScript files for a Marketplace App boilerplate in a compressed format and download them from the browser.
#Productivity #Design Tools #Prototyping 6 social mentions
-
A toolchain for building reusable, scalable Design Systems.Pricing:
- Open Source
The app is built using vanilla Web Components without using any component publishing libraries like Stencil, Lit and so on. The reason being I met with some roadblocks in building a drag-n-drop editor using these libraries. Actually the Crayons Team itself is using Stencil to build the Crayons components using TypeScript and React-like component semantics and finally publish them as platform native Web components and React wrappers for the same. You can find out more about this in the Stencil documentation.
#Javascript UI Libraries #JavaScript Framework #JS Library 48 social mentions
-
Predictable state container for JavaScript appsPricing:
- Open Source
It is using Webpack for bundling, Redux and Immer for application state management.
#Javascript UI Libraries #JS Library #Front-End Frameworks 181 social mentions
-
A JavaScript library for building user interfacesPricing:
- Open Source
The original idea and inspiration for the Crayons Playground came from the full-featured visual editor and code generator for React using Chakra UI called openchakra. All the underlying architecture, code organization and design & communication patterns are borrowed from openchakra. The only difference is Crayons Playground doesn't make use of any JavaScript framework whereas openchakra is completely built using React.
#Javascript UI Libraries #JS Library #JavaScript Framework 794 social mentions
-
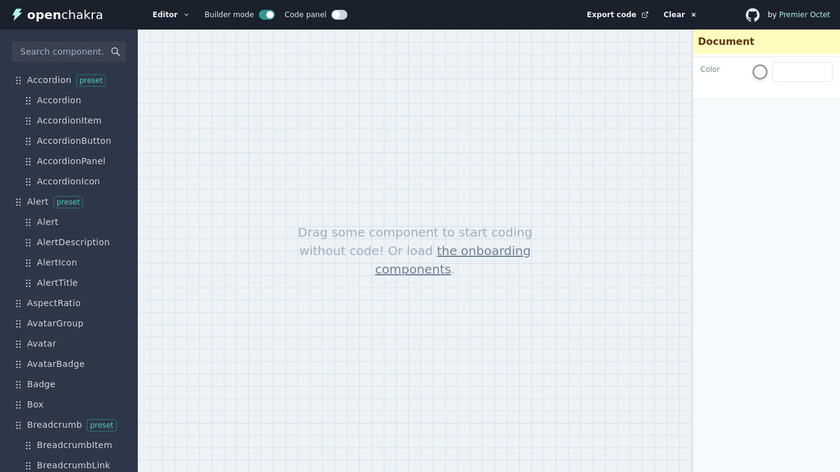
Full-featured visual editor and code generator for React using Chakra UI.Pricing:
- Open Source
The original idea and inspiration for the Crayons Playground came from the full-featured visual editor and code generator for React using Chakra UI called openchakra. All the underlying architecture, code organization and design & communication patterns are borrowed from openchakra. The only difference is Crayons Playground doesn't make use of any JavaScript framework whereas openchakra is completely built using React.
#Productivity #Design Tools #Developer Tools 4 social mentions
-
Lo-Dash is a drop-in replacement for Underscore.Pricing:
- Open Source
It uses other utility libraries like Lodash, JSZip and SortableJS. JSZip is used to package the user interface markup into HTML files and other required JavaScript files for a Marketplace App boilerplate in a compressed format and download them from the browser.
#Development Tools #Javascript UI Libraries #JavaScript Framework 98 social mentions
-
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The below is a demo of the Crayons Playground in action. It shows how to build the user interface by dragging and dropping components, updating their properties, testing them in a Code sandbox like JSFiddle, check the generated HTML code and finally download the project as a Marketplace app. You can also see the app in action in the Freshdesk product.
#Programming #Text Editors #Software Development 198 social mentions
-
Freshdesk is a cloud-based customer support software that lets you support customers through traditional channels like phone and email, social channels like Facebook and Twitter, and your own branded community
The below is a demo of the Crayons Playground in action. It shows how to build the user interface by dragging and dropping components, updating their properties, testing them in a Code sandbox like JSFiddle, check the generated HTML code and finally download the project as a Marketplace app. You can also see the app in action in the Freshdesk product.
#Customer Support #Customer Service #Help Desk And Ticketing 12 social mentions
-
Simple, modular and accessible UI components for your React applications.Pricing:
- Open Source
The original idea and inspiration for the Crayons Playground came from the full-featured visual editor and code generator for React using Chakra UI called openchakra. All the underlying architecture, code organization and design & communication patterns are borrowed from openchakra. The only difference is Crayons Playground doesn't make use of any JavaScript framework whereas openchakra is completely built using React.
#Design Tools #Developer Tools #UI 200 social mentions









Discuss: By Crayons and For Crayons
Related Posts
JavaScript: What Are The Most Used Frameworks For This Language?
bocasay.com // almost 2 years ago
20 Best JavaScript Frameworks For 2023
lambdatest.com // almost 2 years ago
Best Free and Open-Source JavaScript Data Grid Libraries and Widgets
code.tutsplus.com // about 2 years ago
Top 10 JavaScript Charting Libraries for Every Data Visualization Need
hackernoon.com // over 5 years ago
15 JavaScript Libraries for Creating Beautiful Charts
sitepoint.com // over 2 years ago
8 Best Free and Open-Source Drawing Libraries in JavaScript
code.tutsplus.com // over 3 years ago